Lorsque je suis entrée au service de Dialogue, je sortais à peine de l'université et j'apprenais à me faire un nom au sein du secteur. On pourrait dire que Dialogue traversait une phase similaire. Il y a trois ans, nous voulions avoir une identité de marque jeune, branchée et amusante. Dialogue s'est depuis taillée une place de chef de file du marché, et, dans ce contexte, le temps était venu pour nous de nous doter d'une image de marque un peu plus raffinée.
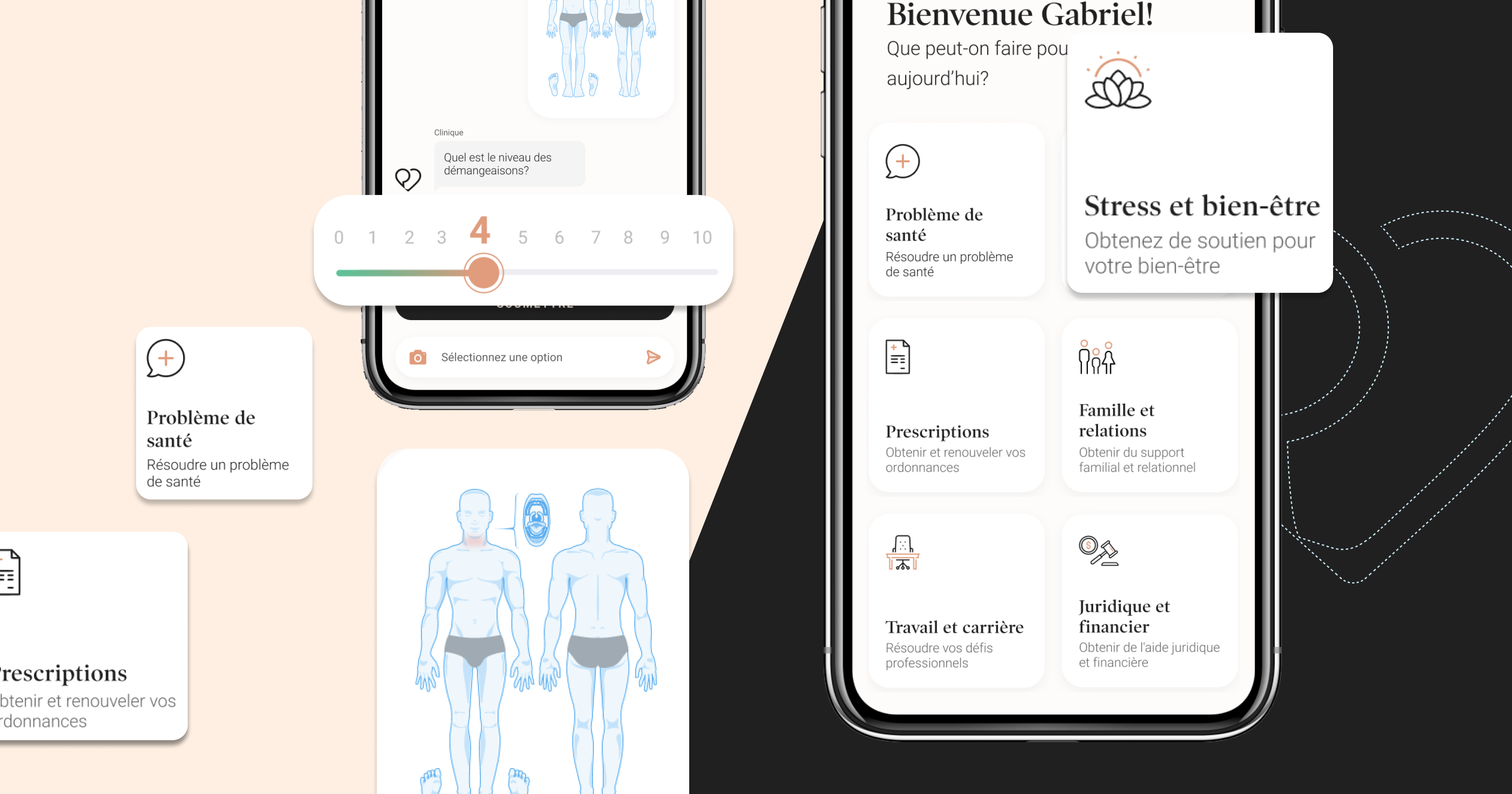
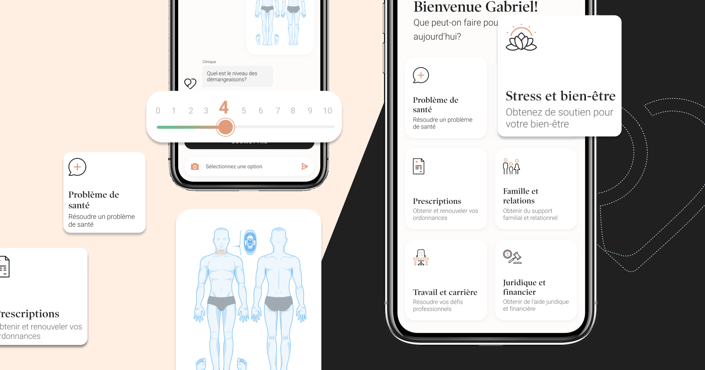
Au fil des ans, notre application destinée aux patient(e)s a connu d'innombrables itérations et remaniements. Mais aucun d'entre eux n'avait l'ampleur des travaux que nous avons menés pour lancer, tout récemment, une application complètement réinventée, à laquelle nous avons donné une toute nouvelle image. La plupart des gens n'y verront que quelques changements de couleurs, d'icônes et d'illustrations. Mais pour nous, c'est beaucoup plus. C'est important de saisir l'essence même des principes qui guident notre nouvelle marque et de les transposer dans l'expérience que nous offrons aux utilisateur(-trice)s. Le présent billet de blogue explique le processus dans lequel nous nous sommes engagé(e)s, de l'idéation à la conception. De plus, il présente l'effet surprenant qu'a eu la refonte de marque sur notre équipe des produits, qui a su améliorer sa façon de travailler.
De l'idée à l'interface
Voici les principes que véhicule la marque Dialogue; ce sont les étoiles polaires qui nous ont guidé(e)s dans la prise de décisions en matière de conception.
- Nous sommes des pionnier(-ère)s Notre ancienne image de marque était fantaisiste et branchée. Nous l'aimions beaucoup, mais le temps était venu pour nous d'arrêter de suivre les tendances et de nous mettre à les dicter. Nous voulions donc créer une interface utilisateur(-trice) de pointe et intemporelle qui allait nous permettre de nous démarquer des autres.
- Nous sommes attentionné(e)s
Des teintes de pêche aux textes couleur de lin en passant par d'agréables dégradés en arrière-plan, nous avons soigneusement choisi chaque couleur afin que la chaleur soit ancrée dans toutes les étapes de votre parcours chez Dialogue. - Nous sommes fondé(e)s sur des principes
Nous faisons ce qu’il faut et nous dépassons les attentes. Cet exercice qui, au départ ne devait être qu'une simple mise à jour du concept visuel, s'est transformé en une occasion de réinventer et de remanier de nombreux éléments afin d'accroître l'accessibilité et la convivialité de l'expérience utilisateur(-trice). - Nous sommes des expert(e)s
Nous avons réuni tous ces éléments afin de créer une toute nouvelle apparence qui, nous l'espérions, allait mettre en évidence notre expertise dans le développement et la conception de produits.
La fin des cinquante nuances de bleu
Nous avions une bonne idée de la direction que nous voulions prendre; la prochaine étape consistait donc à traduire ces principes dans notre guide de style des produits. Qu'est-ce qu'un guide de style? C'est un document qui énonce les éléments et les règles qui composent un produit. Chez Dialogue, ce guide contient ce qui suit :
- la palette de couleurs;
- la typographie;
- l’iconographie;
- les illustrations;
- les règles d'espacement;
- les composantes de l'interface utilisateur.
C'est un peu comme des blocs Lego. Chaque catégorie est un bloc de forme différente. Vous êtes libre de mélanger et d'assembler différents blocs et de créer ainsi de nouvelles structures. Certaines règles vous dictent comment construire, mais parfois nous sommes délinquant(e)s : nous transgressons les anciennes règles et nous en ajoutons de nouvelles, dans le but d'innover. Mais, ces blocs de construction de base offrent des possibilités de création infinies.
Mais, comme les designers de produit et les développeur(-se)s n'utilisaient pas le même style de guide, notre système de style était pèle-même. Imaginez ça : les développeur(-se)s disposaient d'un ensemble de blocs Lego pour construire une montagne russe et les designers de produit en avaient un qui leur permettait de construire une maison en pain d'épice, et nous cherchions à construire une navette spatiale. Ce n'est pas impossible, mais ce n'est certainement pas idéal. Nous en avons conclu que le fait de travailler à partir de sources diverses nous ralentissait. Il fallait que ça change! Nous avons donc pris la décision d'éliminer l'ancien guide de style et d'en créer un tout nouveau à partir de zéro, un qui allait nous doter d'un langage de conception qui serait compris de tous(-tes).
Au bonheur des couleurs : notre nouveau guide de style
Nous avons pris les quatre couleurs de notre marque et nous les avons développées pour couvrir tous les cas d'utilisation possibles dans l'application. Même ainsi, à la fin, note palette ne comptait plus que 14 couleurs, une diminution de taille par rapport aux 44 couleurs qu'elle contenait auparavant. Nous avons réduit le nombre de couleurs, mais, ce faisant, nous avons augmenté les détails, pour que le style de guide soit le plus compréhensible possible. Après de nombreux cycles de commentaires et d'itérations, voici le résultat.

Pourquoi tout cela est-il important? Voici ce qu'en pense un développeur logiciel :
Grâce à la palette de couleurs réduite et à l'unification du style, le temps et les efforts que nous devons déployer pour livrer une fonction attrayante ont diminué considérablement. Tout le monde en ressort gagnant.
- Nick Sulik, chef de l'équipe des technologies
Le guide de style continue d'évoluer au fil du temps, mais il correspond enfin à l'image que nous nous en étions faite. Cette ressource facile à comprendre et fréquemment consultée nous aide à améliorer, accélérer et renforcer le développement. Les designers de produit et les développeur(-se)s partagent en fin les mêmes blocs Lego. Ce projet de refonte de marque a eu l'effet inattendu d'améliorer notre façon de travailler, et nous nous en réjouissons. Moins de temps nous devons passer à essayer de clarifier les ambiguïtés, plus de temps nous pouvons consacrer à l'amélioration des choses qui comptent le plus pour vous.









 Canada (EN)
Canada (EN)
 Global (EN)
Global (EN)